(Disini saya tidak menjelaskan langkah-langkah bagaimana membuat project baru karena sudah ada pada post yang sebelumnya, namun langsung pada source code)
1. Saya meberi nama project ini FormNama
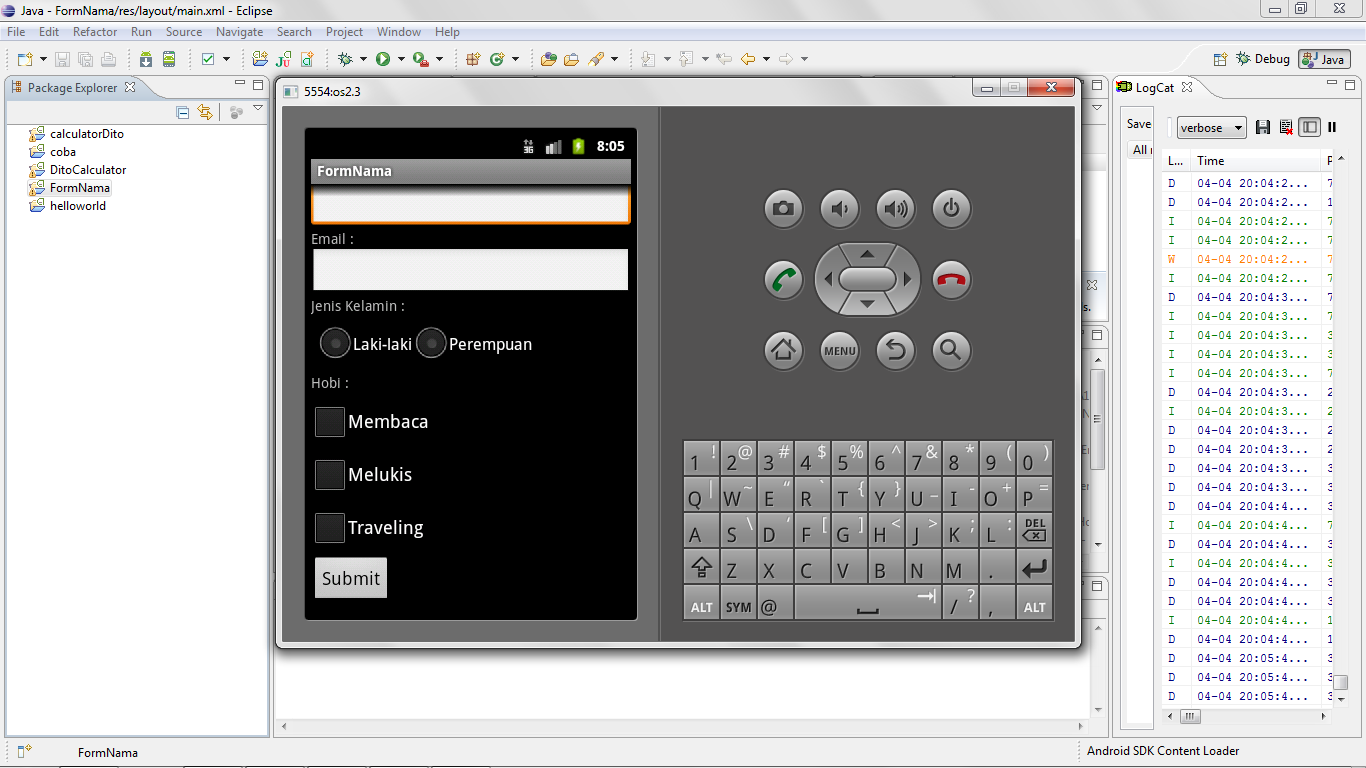
2. Tampilan design main.xml
Berikut Source code untuk main.xml
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:ignore="HardcodedText" >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Form Dito (A11.2011.05945)" />
<TextView
android:id="@+id/labelnama"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nama :"
android:textAppearance="?android:attr/textAppearanceSmall" />
<EditText
android:id="@+id/tulisnama"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/labelnama"
android:layout_below="@+id/labelnim"
android:inputType="text" >
</EditText>
<TextView
android:id="@+id/labelemail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email :"
android:textAppearance="?android:attr/textAppearanceSmall" />
<EditText
android:id="@+id/tulisemail"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/fieldnama"
android:layout_toRightOf="@+id/labelemail"
android:inputType="textEmailAddress" >
</EditText>
<TextView
android:id="@+id/labeljenis"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Jenis Kelamin :"
android:textAppearance="?android:attr/textAppearanceSmall" />
<RadioGroup
android:id="@+id/groupjk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/labeljk"
android:orientation="horizontal"
android:padding="5dp" >
<RadioButton
android:id="@+id/radiolk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Laki-laki" />
<RadioButton
android:id="@+id/radiopr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Perempuan" />
</RadioGroup>
<TextView
android:id="@+id/labelhobi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hobi :"
android:textAppearance="?android:attr/textAppearanceSmall" />
<CheckBox
android:id="@+id/cekboxbaca"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/labelkeahlian"
android:layout_marginTop="5dp"
android:text="Membaca"
android:textSize="18sp" />
<CheckBox
android:id="@+id/cekboxlukis"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/cekboxjava"
android:layout_marginTop="5dp"
android:text="Melukis"
android:textSize="18sp" />
<CheckBox
android:id="@+id/cekboxtravel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/cekboxnet"
android:layout_marginTop="5dp"
android:text="Traveling"
android:textSize="18sp" />
<Button
android:id="@+id/tomboltampil"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/cekboxsa"
android:layout_marginTop="5dp"
android:text="Submit"
android:textSize="18sp" />
<TextView
android:id="@+id/outputnama"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tomboltampil"
android:layout_marginTop="5dp"
android:textSize="18sp" />
<TextView
android:id="@+id/outputemail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/outputnama"
android:layout_marginTop="5dp"
android:textSize="18sp" />
<TextView
android:id="@+id/outputhobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/outputemail"
android:layout_marginTop="5dp"
android:textSize="18sp" />
<TextView
android:id="@+id/outputjk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/outputahli"
android:layout_marginTop="5dp"
android:textSize="18sp" />
</LinearLayout>
</ScrollView>
3. Berikut Source Code untuk FormNamaActivity.java
package com.formNama;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class FormNamaActivity extends Activity implements OnClickListener, OnCheckedChangeListener {
EditText tempatnama,tempatemail;
Button buttonsbm;
RadioGroup groupjeniskelamin;
RadioButton radiolaki, radioper;
CheckBox checkboxbaca, checkboxtraveling, checkboxlukis;
TextView outputnama, outputemail, outputjeniskelamin, outputhobi;
String jeniskelamin, hobi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tempatemail = (EditText)findViewById(R.id.tulisemail);
tempatnama = (EditText)findViewById(R.id.tulisnama);
buttonsbm = (Button)findViewById(R.id.tomboltampil);
groupjeniskelamin = (RadioGroup)findViewById(R.id.groupjk);
checkboxbaca = (CheckBox)findViewById(R.id.cekboxbaca);
checkboxtraveling = (CheckBox)findViewById(R.id.cekboxtravel);
checkboxlukis = (CheckBox)findViewById(R.id.cekboxlukis);
outputnama =(TextView)findViewById(R.id.outputnama);
outputemail =(TextView)findViewById(R.id.outputemail);
outputhobi = (TextView)findViewById(R.id.outputhobby);
outputjeniskelamin = (TextView)findViewById(R.id.outputjk);
buttonsbm.setOnClickListener(this);
groupjeniskelamin.setOnCheckedChangeListener(this);
}
@Override
public void onClick(View klik) {
// TODO Auto-generated method stub
outputnama.setText("Nama : "+tempatnama.getText());
outputemail.setText("Email : "+tempatemail.getText());
if (checkboxbaca.isChecked() && checkboxlukis.isChecked() && checkboxtraveling.isChecked()){
outputhobi.setText("Hobi : Membaca, Melukis & Traveling");
}else if(checkboxbaca.isChecked() && checkboxlukis.isChecked()){
outputhobi.setText("Hobi : Membaca & Melukis");
}else if(checkboxbaca.isChecked() && checkboxtraveling.isChecked()){
outputhobi.setText("Hobi : Membaca & Traveling");
}else if(checkboxlukis.isChecked() && checkboxtraveling.isChecked()){
outputhobi.setText("Hobi : Melukis & Traveling");
}else if(checkboxbaca.isChecked()){
outputhobi.setText("Hobi : Membaca");
}else if(checkboxlukis.isChecked()){
outputhobi.setText("Hobi : Melukis");
}else if(checkboxtraveling.isChecked()){
outputhobi.setText("Hobi : Traveling");
}else{
outputhobi.setText("Hobi : ");
}
outputjeniskelamin.setText(jeniskelamin);
tempatnama.setText("");
tempatemail.setText("");
checkboxbaca.setChecked(false);
checkboxtraveling.setChecked(false);
checkboxlukis.setChecked(false);
groupjeniskelamin.clearCheck();
}
@Override
public void onCheckedChanged(RadioGroup group, int check) {
// TODO Auto-generated method stub
if(check==R.id.radiolk){
jeniskelamin="Jenis Kelamin : Laki-Laki";
}else if(check==R.id.radiopr){
jeniskelamin="Jenis Kelamin : Perempuan";
}else{
jeniskelamin="Jenis Kelamin :";
}
}
}
4. Kemudian jalankan aplikasi dengan cara klik kanan pada nama project --> Run as --> Android Application. Seperti dibawah ini :
5. Berikut tampilan aplikasi setelah dijalankan dan contoh jalanya aplikasi tersebut

















1 komentar:
Androit apa Android mas bro? Ngantuk kehh.
Posting Komentar